我们注重细节、严抓品质、精益求精、追求客户满意

应用案例 适用产品与行业 适用产品:各种卷材类标签 应用行业:标签印刷厂、防伪标签厂、五金电子厂等 支持打印机品牌 检测内容
查看详情
应用案例 适用产品与行业 适用产品:打印标签 适用行业:需要打印标签并对标签进行检测的工厂 支持打印机品牌 检测内容
查看详情
产品特点 1、可读取最小1*1mm二维码 2、带手柄,行程轨迹可设置,兼容不同规格料盘 3、可读取印刷标签码、镭雕码、喷墨码 4、可实时存储3年以上数据,数据可上传MES\ERP等系统 适用产品与行业 适用产品:料盘类FCP、摄像头模组、指纹模组等零件 适用行业: 电子厂、手机厂与配件厂 设备参数 应用案例
查看详情
产品特点 1、检测辅料是否漏贴 2、检测辅料位置是否正确 3、读取二维码上传信息到MES系统 适用产品与行业 适用产品:手机/平板中框 适用行业:手机厂、PCB厂 设备参数 软件效果图 应用案例
查看详情
产品特点 1、读取产品上多个条码(一维/二维均可) 2、可读取最小1*1mm二维码 3、可读取最宽1米以上PCB板 4、可检测重码、漏码、混料码、残缺码 5、检测最快线速度可达到1.5米/秒 6、采用接驳台设计,宽度可调节,可嵌入SMT线 7、可实时存储3年以上数据,可上传MES\ERP系统 适用产品与行业 适用产品:PCB拼接板、料盘、整箱物料等 适用行业:电子厂、PCB厂、包装厂、成品出库等 设备参数 应用案例
查看详情
设备特点 1、条形码 /二维码混料防呆检测 2、内托防倒置、子件有无检测 3、烫金烫银残缺、错误、偏位检测 4、彩盒表面印刷缺陷检测 5、六相机检测产品六个面 适用产品与行业 适用产品:包装盒、彩盒 适用行业:电子产品、五金产品等包装盒 设备参数 应用案例
查看详情公司在印刷标签及包装、手机电子、新能源锂电、家居家电、物流运输等行业均有一定的项目经验与成功案例
2025-05
华睿R7000系列智能读码器 (以R7250MG-00C-NGG01为例) 功能特性 ● CMOS系列化产品,高速采集、图像优异 ● 内置深度学习算法,高效强大的算法...
2025-04
邦纳S18-2系列18MM圆柱形传感器 产品介绍 S18-2系列是一款功能强大的产品,可以发射出明亮的可见红光,在校准和设置方面都非常简便。 1.多种工作模式可选 2...
2025-04
邦纳Q3X系列激光对比度传感器 产品介绍 1.高性能:零件的检测速度高达250μs,每秒钟可捕获到2000个目标物 2.多功能性:在300毫米处可检测微小对比变化;短...
2024-10
邦纳Q4X系列激光测距传感器 一、基础介绍 1.更高性能:检测精度达1mm 2.通用型:检测范围 25-300mm,可检测各种颜色、各种材质和各种表面的目标物体,单个产品有多...
2024-05
整卷标签检测机是一种专门用于检测印刷在整卷卷筒纸上的标签质量的设备,其作用在于确保印刷标签的准确性、清晰度和完整性,从而提高物流行业的工作效率和准确性。该设备在物流行业中发挥...
2024-05
CCD视觉检测系统作为一种先进的智能检测技术,正在助力制造业迎来智能化升级的浪潮。在制造业生产过程中,产品质量的控制是至关重要的环节,而CCD视觉检测系统可以通过高精度的图像...
2024-05
随着电子商务的蓬勃发展和全球贸易的日益繁荣,物流行业的重要性日益凸显。为了满足日益增长的物流需求,提高物流行业的效率和准确性,新一代智能化标签打印机应运而生。 智能化标签打印...
2024-05
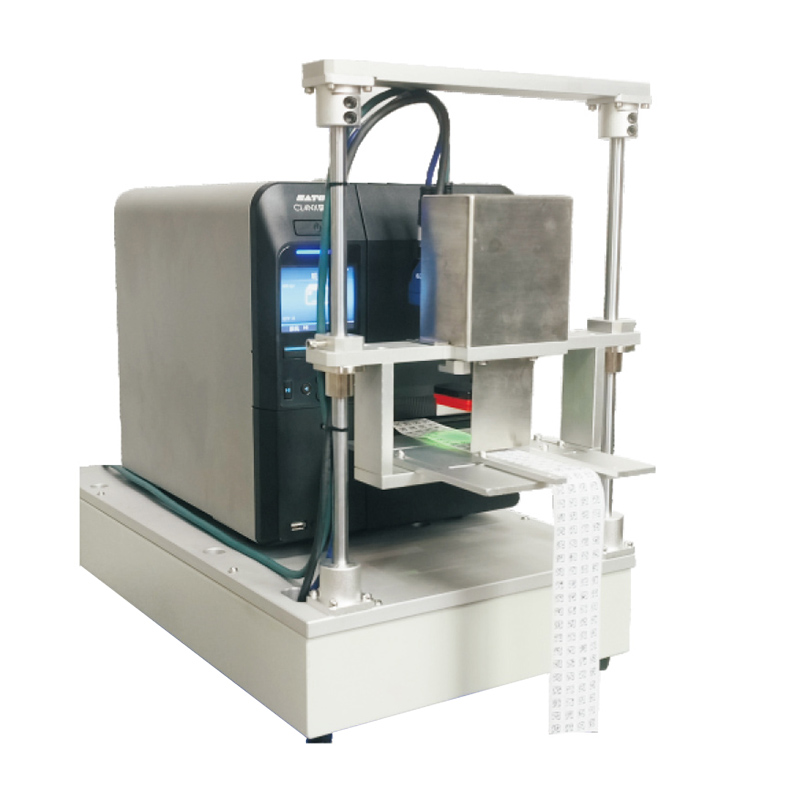
随着生产领域的不断发展和现代化生产方式的普及,标签打印在产品生产过程中扮演着至关重要的角色。为了提高标签打印的准确性和效率,在线标签打印检测机应运而生,受到了广泛关注。 创新...
2024-05
二维码识别设备在医疗领域中发挥着越来越重要的作用,带来了许多便利和效益。首先,二维码识别设备在医院和诊所中可以用于快速、准确地识别患者的个人信息和医疗记录。通过扫描患者手腕上...
联系人:138 2695 2639 / 叶先生
电 话:0769-2336 0280
传 真:0769-2310 4959
邮 箱:cyca0769@163.com
地 址:东莞市南城街道汇金西一街8号1栋1208室

手机网站二维码

微信二维码